
The process to achieve OrganizeMyDrawer.com goals began with a thorough round of strategy consulting, detailed discovery, and a technical scope definition that defined milestones and success factors. Next, the RiotLabs team went to work. In-house designers and UI developers put together wireframes, site designs, and ideas to make a user-friendly interface that would drive drawer organizer designing, while being usable by a wide range of tech-savvy to tech-handicap users. At the same time, RiotLabs’s expert development team developed a functional front-end prototype that would ultimately be the foundation of the design interface and allowed OrganizeMyDrawer.com to test ideas and confirm behaviour is a more cost effective way.
As the designs and prototype came together, site development began. The RiotLabs development team built out the foundation of the site in Drupal, which included commerce, customer management, order tracking, accounting functions, and more. The prototype design tool was ported into Drupal, taking advantage of Drupal’s powerful and dynamic integration abilities. And finally, the custom tools and features were fully integrated into commerce, user management, and other important pieces of the site.
Client Background & Challenges
OrganizeMyDrawer.com is a start up company that fills a huge niche in the drawer organizer market with an affordable, quality product. While other available options consist of either cheap, design-restricted products or over-priced products commonly built by a woodworker, OrganizeMyDrawer.com uses state of the art materials and cutting tools to build custom drawer organizers that can be used for anything such as the silverware drawer, toolbox organization, that infamous junk drawer mentioned earlier, and endless other uses.
The biggest challenge for OrganizeMyDrawer.com was manually creating the drawer designs and cutout templates in a CAD program. This process proved to be very time consuming and inefficient. The market strategy required a more efficient way to get from a customer’s custom-designed drawer organizer to a shippable product, all while ensuring accuracy; however the manual process did not allow OrganizeMyDrawer.com to be competitive. The deliverable of this project would take a great idea and fantastic product to the next stage by making it easy to use and significantly cutting the required resources to construct the products.
Development of the OrganizeMyDrawer.com application presented a unique set of challenges in UI development, complex algorithms, and ultimately creating a tangible product with accuracy and efficiency.
Challenge Details
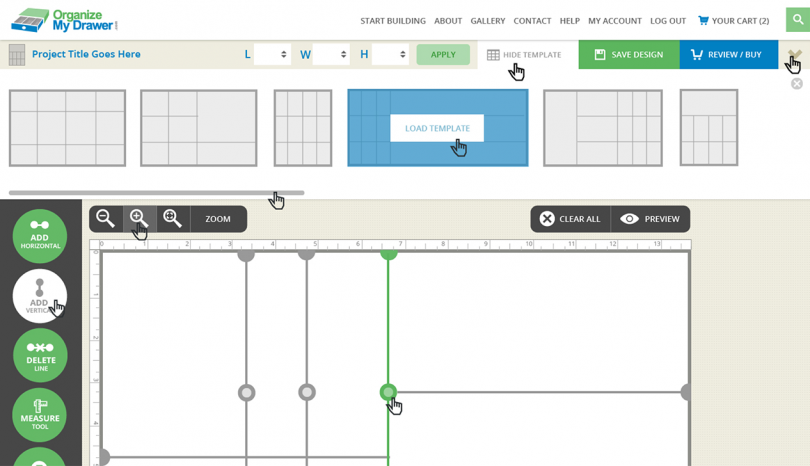
Allow users to design their own drawer. OrganizeMyDrawer.com needed a front-end solution that would allow users to build a drawer organizer that meets their own specifications and needs. The user should be able to select the length, width, and height of the drawer organizer and place any number of inner walls. The solution also required validation to ensure the user has designed a buildable organizer that does not violate limits set by the site admin, a coordinate system used to save designs in a data format, and two dimensional traces with 0.001 inch resolution. This required a significant amount of Javascript.
Expose variables to admin. The admin must be able to change variables, such as maximum length of a drawer and price per square inch of material. Variables must be organized, accessible, and easily manageable. Changing some variables, like those that impact existing designs or prices, could make existing products invalid or incorrectly priced.
Prepare cutting template from design. Once the drawer design is finalized and purchased, RiotLabs needed to prepare a two dimensional layout of all the pieces required to make the organizer. Accuracy, spacing between intersecting pieces, and usability with the cutting tool were of great importance. A sturdy product required sturdy intersections and accurate cutouts built into a dynamic solution.
Position cutouts on material. The organizer pieces in the two dimensional layout needed to be positioned efficiently to use the least amount of material possible to cut cost on wasted material.
Accuracy is Important. None of this would work unless the end product perfectly matched the customer’s specifications, fit together snugly, and required little to no manual adjustment from start to finish. “Pixel perfect” is a term often used in the industry, but the accuracy required in this project went well beyond a pixel and often could not be measured with the naked eye alone.
Approach to the Challenges
The challenges involved required many moving parts to work together, maintaining a great deal of accuracy and flexibility, while also remaining user-friendly. The RiotLabs team started with a prototype of the front-end solution, where users would design, save, share, and purchase their organizers. Templates, layout algorithms, admin variables, and other elements required to complete the product followed; each one requiring testing, edits, and interaction with the previous piece.
Solution Details (corresponds with challenges above)
Allow users to design their own drawer. RiotLabs designed and built a complex, interactive design tool that allows user to easily create the organizer they need. The tool allows those who are less tech savvy to create their organizers while offering advanced users a level of customization they need and want.
Expose variables to admin. Custom admin pages were created for OrganizeMyDrawer.com to better manage the many variables, text, warnings, limitations, and configurations required throughout the organizer creation process. Upon review by the client, admin forms were organized, relabeled, and given descriptions to help the client with long-term management of the site.
Prepare cutting template from design. This task was particularly challenging, and needed to be very customizable. newmedia created an algorithm that broke down the design into pieces that would be cut out to create the final three dimensional product. Using variables supplied by the site admin, the drawer specs, and organize-size logic, the algorithm determines how each piece (the floor, inner walls, and outer walls) will lock together to create a sturdy product.
Position cutouts on material. The solution for efficiency was a 2-D bin packing algorithm and RiotLabs developed a custom algorithm to answer this challenge. While there are many examples online, RiotLabs took the solution a few steps further with a three point scoring system to help determine the best position solution, size reordering, and a last bin shrink solution that significantly reduces the amount of material used.
Accuracy is Important. RiotLabs was responsible for the accuracy from design to template and the approach to this challenge, was testing, measuring, testing, measuring, and more testing. RiotLabs measured digital and physical results and ensured they were accurate beyond what was visible to the naked eye.
Results
In short, RiotLabs created a custom design commerce site with a user-friendly, but complex, design tool used to efficiently manufacture a physical product.
OrganizeMyDrawer.com can now build their product with a fraction of the labor hours needed before the site was built and launched, making their business plan a reality.
Benefits & Takeaways
At the end of the website development project, OrganizeMyDrawer.com obtained a solid, reliable product, cut costs, increased exposure to the market, and filled a niche in the market
newmedia enjoyed the rare opportunity to build something that contributes to the creation of a physical product. The project presented interesting and complex mathematical challenges that intrigued and inspired those who worked on it.
One big takeaway falls into the chicken or the egg category. The original prototype was built outside of Drupal with the assumption that this would reduce development time and get the project up and running faster. While the prototype probably was built faster than it would have been in Drupal, the challenges of getting it into a drupal form afterwards eliminated any traction gained in the prototype development. However, being able to show the client a working prototype with a short turnaround, largely due to building it separately, helped with discovery, finalized scoping, and client confidence in the process. Going forward, RiotLabs will take the lessons learned on this project to carefully consider the pros and cons of building a prototype in the CMS from the beginning versus prototype focussed development.
Have a custom web design and development project you need help with? Contact the RiotLabs team of Drupal experts today.
Team Members
Brandon Williams – Project Lead/Back-End Dev/JavaScript Dev
Rick Manelius – Project Architect
Johannah Hoffman – Project Manager
Ryan Blyth – Front-End Dev
Brandt Reed – UI/UX Lead
Ryan McVeigh – JavaScript Developer